728x90
자바스크립트에서는 스트링 객체와 문자열 원형을 다르게 취급한다.
문자열 원형과 String 객체는 어떻게 다를까?
원형 문자열 : new 키워드 없이 “” (따옴표)로 생성되는 문자열
String 객체 : new String() 키워드로 생성되는 문자열
const string_prim = "This is string";
const string_obj = new String(string_prim);
console.log(typeof string_prim); // string
console.log(typeof string_obj); // object둘 다 String이지만 타입이 다르다.
값을 출력했을 때도 다르게 나오는 것을 확인할 수 있다.
1. 원시 타입을 출력했을 때

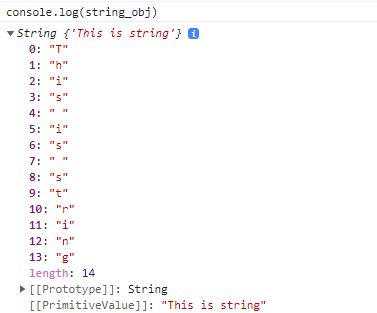
2. 객체 타입을 출력했을 때

타입이 달라서 생기는 문제
eval 을 사용했을 때도 다른 결과를 제공한다.
eval에 전달되는 문자열 원형은 소스 코드 취급을 받아서 계산되는데,
String 객체는 객체 취급을 받아 그대로 반환된다.
const s1 = '2+2';
const s2 = new String('2+2');
console.log(eval(s1)); // 4
console.log(eval(s2)); // '2+2'String 오브젝트를 원형 문자열로 전환하려면?
valueOf() 메서드로 전환할 수 있다.
console.log(eval(s2.valueOf())); // 4번외 - Boolean 객체와 원형도 다르다
String 객체와 원형이 다른 것처럼 Boolean과 숫자의 true, false도 다르게 취급한다.
let isTrueObject = new Boolean(true);
let isTrueNumber = 1;
let isTruePrim = true;
console.log(isTrueObject === isTrueNumber); //false
console.log(isTrueObject === isTruePrim); //false참고자료
반응형
'개발공부 > JavaScript' 카테고리의 다른 글
| 자바스크립트에서 유용하게 사용할 수 있는 팁 (0) | 2022.02.25 |
|---|---|
| [Vue.js] 생명주기(Life Cycle) 이해하기 (0) | 2022.02.24 |
| 함수형 프로그래밍의 특징 (0) | 2022.02.17 |
| [JS] const, let 차이점 (0) | 2022.02.03 |
| JavaScript에서 var을 쓰면 안되는 경우 (feat. var hoisting) (0) | 2022.01.18 |