728x90
레이아웃이란?
화면에 구성요소를 배치하는 방식이다.
XAML에는 여러 방식의 레이아웃이 있다.
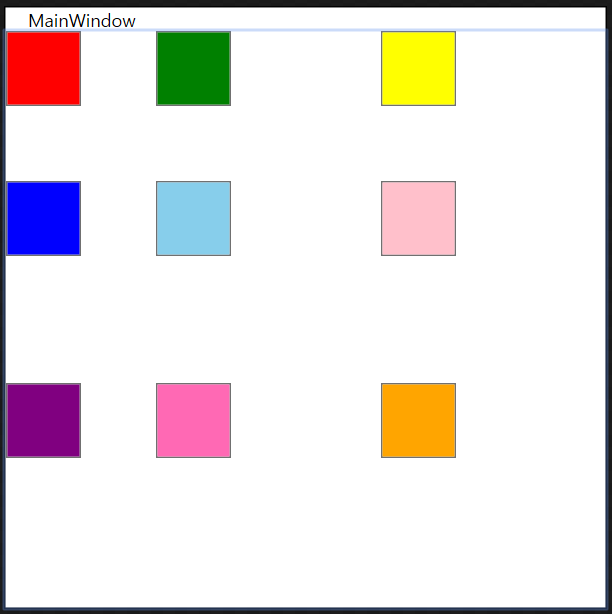
Canvas
모눈종이.
Canvas의 자식 요소는 크기가 조정되지 않고 지정된 좌표에 배치된다.
Canvas 크기가 달라져도 안의 요소의 크기는 변하지 않는다.
굉장히 자유도가 높은 컨트롤이다.
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
</Style>
</Window.Resources>
<Canvas>
<Button Background="Red"/>
<Button
Canvas.Right="100"
Background="Yellow"/>
<Button
Canvas.Right="100"
Canvas.Top="100"
Background="Pink"/>
<Button
Canvas.Top="100"
Background="Blue"/>
<Button
Canvas.Bottom="100"
Background="Purple"/>
<Button
Canvas.Bottom="100"
Canvas.Right="100"
Background="Orange"/>
<Button
Canvas.Left="100"
Background="Green"/>
<Button
Canvas.Left="100"
Canvas.Top="100"
Background="SkyBlue"/>
<Button
Canvas.Left="100"
Canvas.Bottom="100"
Background="HotPink"/>
</Canvas>
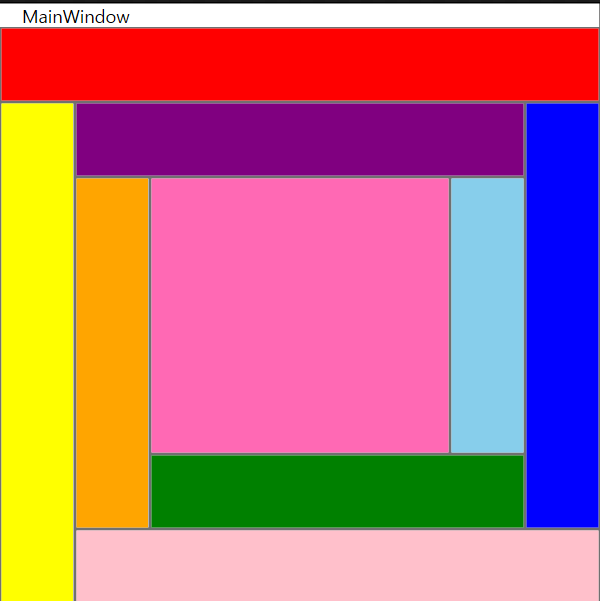
DockPanel
Dock 속성을 사용하여 자식이 생긴 순서대로 위치를 정한다.
같은 코드라도 순서를 바꾸면 위치가 달라질 수 있다.
<DockPanel>
<Button
DockPanel.Dock="Top"
Height="50"
Background="Red"/>
<Button
DockPanel.Dock="Left"
Width="50"
Background="Yellow"/>
<Button
DockPanel.Dock="Bottom"
Height="50"
Background="Pink"/>
<Button
DockPanel.Dock="Right"
Width="50"
Background="Blue"/>
<Button
DockPanel.Dock="Top"
Height="50"
Background="Purple"/>
<Button
DockPanel.Dock="Left"
Width="50"
Background="Orange"/>
<Button
DockPanel.Dock="Bottom"
Height="50"
Background="Green"/>
<Button
DockPanel.Dock="Right"
Width="50"
Background="SkyBlue"/>
<Button
Background="HotPink"/>
</DockPanel>
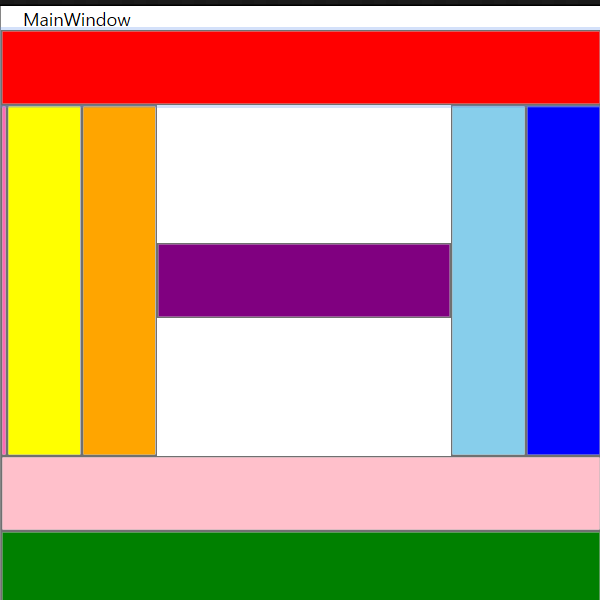
버튼 순서를 변경해봤다.
<DockPanel>
<Button
DockPanel.Dock="Bottom"
Height="50"
Background="Green"/>
<Button
DockPanel.Dock="Bottom"
Height="50"
Background="Pink"/>
<Button
DockPanel.Dock="Top"
Height="50"
Background="Red"/>
<Button
Background="HotPink"/>
<Button
DockPanel.Dock="Left"
Width="50"
Background="Yellow"/>
<Button
DockPanel.Dock="Right"
Width="50"
Background="Blue"/>
<Button
DockPanel.Dock="Left"
Width="50"
Background="Orange"/>
<Button
DockPanel.Dock="Right"
Width="50"
Background="SkyBlue"/>
<Button
DockPanel.Dock="Top"
Height="50"
Background="Purple"/>
</DockPanel>
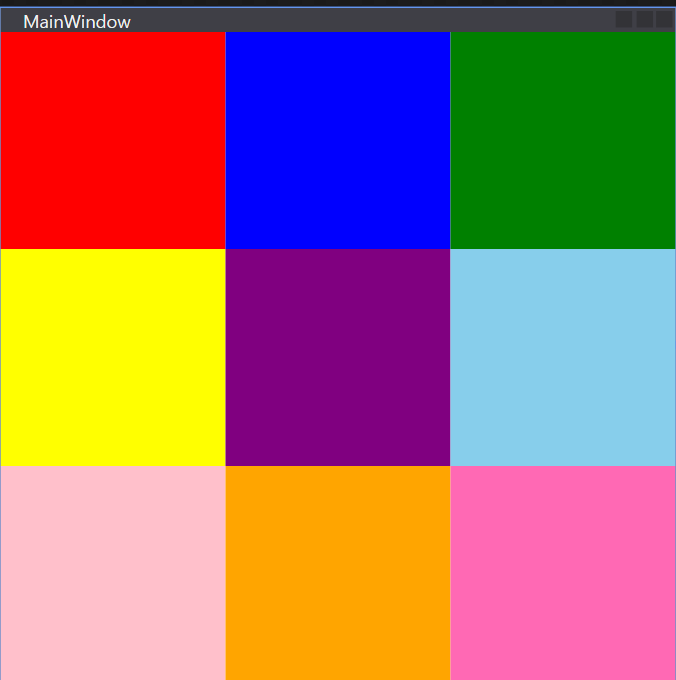
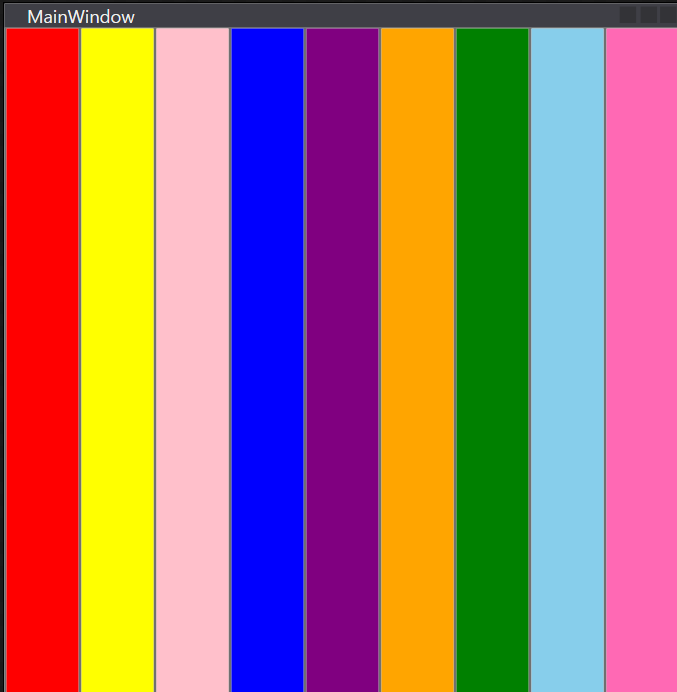
Grid
표 형식의 패널. 가장 많이 사용되는 레이아웃이다.
열과 행을 정의하고 공간의 비율에 따라 배분할 수 있다.
<Grid>
<!-- Row와 Column 개수와 각 너비를 정의한다.
숫자로 너비를 나눌 수 있고
'*'를 사용해서 같은 너비로 나눌 수도 있다.
-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Rectangle Fill="Red"/>
<Rectangle
Grid.Row="1"
Fill="Yellow"/>
<Rectangle
Grid.Row="2"
Fill="Pink"/>
<Rectangle
Grid.Column="1"
Fill="Blue"/>
<Rectangle
Grid.Column="1"
Grid.Row="1"
Fill="Purple"/>
<Rectangle
Grid.Column="1"
Grid.Row="2"
Fill="Orange"/>
<Rectangle
Grid.Column="2"
Fill="Green"/>
<Rectangle
Grid.Column="2"
Grid.Row="1"
Fill="SkyBlue"/>
<Rectangle
Grid.Column="2"
Grid.Row="2"
Fill="HotPink"/>
</Grid>
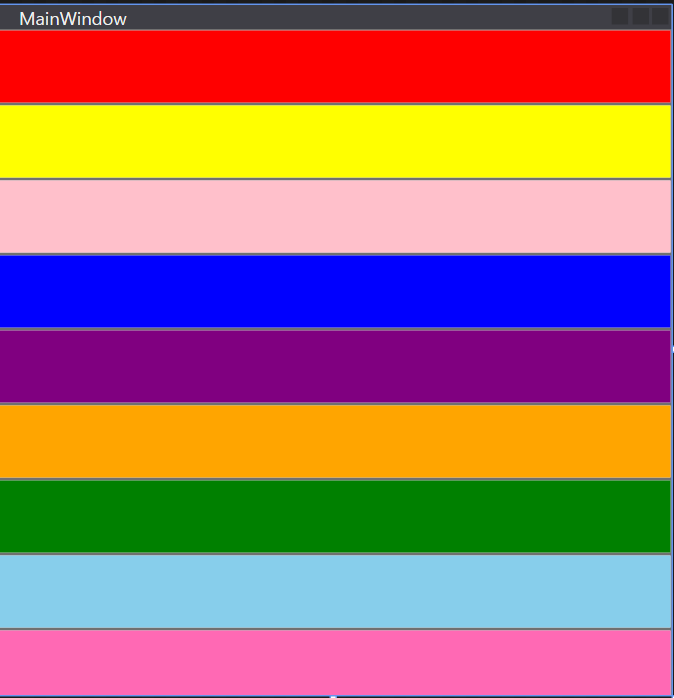
StackPanel
자식 요소를 행이나 열로 간단하게 나열할 때 사용하는 컨트롤.
Orientation 속성을 사용해서 나열할 방향을 정할 수 있다.
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="50"/>
</Style>
</Window.Resources>
<StackPanel Orientation="Horizontal">
<Button Background="Red"/>
<Button
Background="Yellow"/>
<Button
Background="Pink"/>
<Button
Background="Blue"/>
<Button
Background="Purple"/>
<Button
Background="Orange"/>
<Button
Background="Green"/>
<Button
Background="SkyBlue"/>
<Button
Background="HotPink"/>
</StackPanel>
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Height" Value="50"/>
</Style>
</Window.Resources>
<StackPanel Orientation="Vertical">
<Button Background="Red"/>
<Button
Background="Yellow"/>
<Button
Background="Pink"/>
<Button
Background="Blue"/>
<Button
Background="Purple"/>
<Button
Background="Orange"/>
<Button
Background="Green"/>
<Button
Background="SkyBlue"/>
<Button
Background="HotPink"/>
</StackPanel>
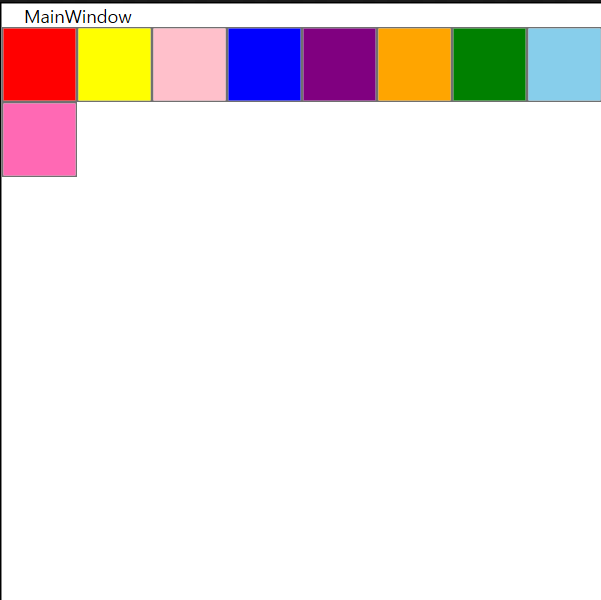
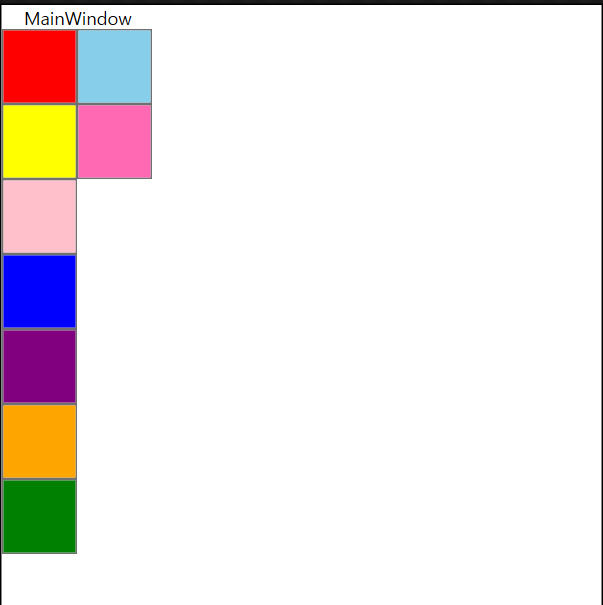
WrapPanel
자식 요소들의 크기가 작을 때는 StackPanel과 같은 역할을 하지만,
자식 요소들의 크기가 WrapPanel크기를 넘어가면 다음 줄에 배치한다.
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
</Style>
</Window.Resources>
<WrapPanel Orientation="Horizontal">
<Button Background="Red"/>
<Button
Background="Yellow"/>
<Button
Background="Pink"/>
<Button
Background="Blue"/>
<Button
Background="Purple"/>
<Button
Background="Orange"/>
<Button
Background="Green"/>
<Button
Background="SkyBlue"/>
<Button
Background="HotPink"/>
</WrapPanel>
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
</Style>
</Window.Resources>
<WrapPanel Orientation="Vertical">
<Button Background="Red"/>
<Button
Background="Yellow"/>
<Button
Background="Pink"/>
<Button
Background="Blue"/>
<Button
Background="Purple"/>
<Button
Background="Orange"/>
<Button
Background="Green"/>
<Button
Background="SkyBlue"/>
<Button
Background="HotPink"/>
</WrapPanel>
반응형
'개발공부 > WPF' 카테고리의 다른 글
| [WPF] 라우티드 이벤트(Routed Event) 이해하기 (0) | 2021.11.07 |
|---|---|
| [WPF] WPF 주요 특징 정리 (0) | 2021.11.07 |
| [XAML] 엘리먼트 어트리뷰트(Element & Attribute) (0) | 2021.10.27 |
| WPF, .NET 개발환경 세팅하기 (0) | 2021.10.25 |
| 윈도우 프로그램 개발에 WPF를 사용하는 이유 (0) | 2021.10.24 |