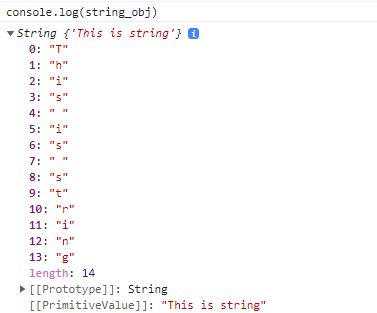
자바스크립트에서는 스트링 객체와 문자열 원형을 다르게 취급한다. 문자열 원형과 String 객체는 어떻게 다를까? 원형 문자열 : new 키워드 없이 “” (따옴표)로 생성되는 문자열 String 객체 : new String() 키워드로 생성되는 문자열 const string_prim = "This is string"; const string_obj = new String(string_prim); console.log(typeof string_prim); // string console.log(typeof string_obj); // object 둘 다 String이지만 타입이 다르다. 값을 출력했을 때도 다르게 나오는 것을 확인할 수 있다. 1. 원시 타입을 출력했을 때 2. 객체 타입을 출력했을 때 ..